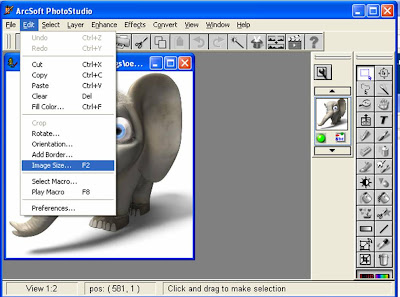
 Go to Edit - Click the Image Size
Go to Edit - Click the Image Size
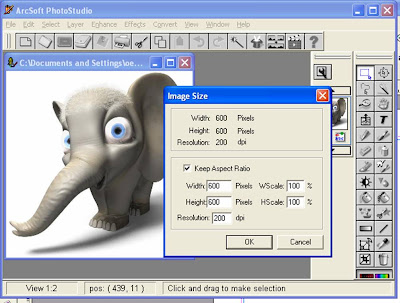
Enter the width and height you want. Or you can input in the WScale %, HScale %,

With the checkbox "Keep Aspect Ratio" Ticked, you will have the right proportion for your photo. This is to ensure that you will not get a skewed photos in the end. For blog purpose or easy upload, i prefer to use at least 1000 pixels width.
I hope this is useful.
nice
ReplyDelete